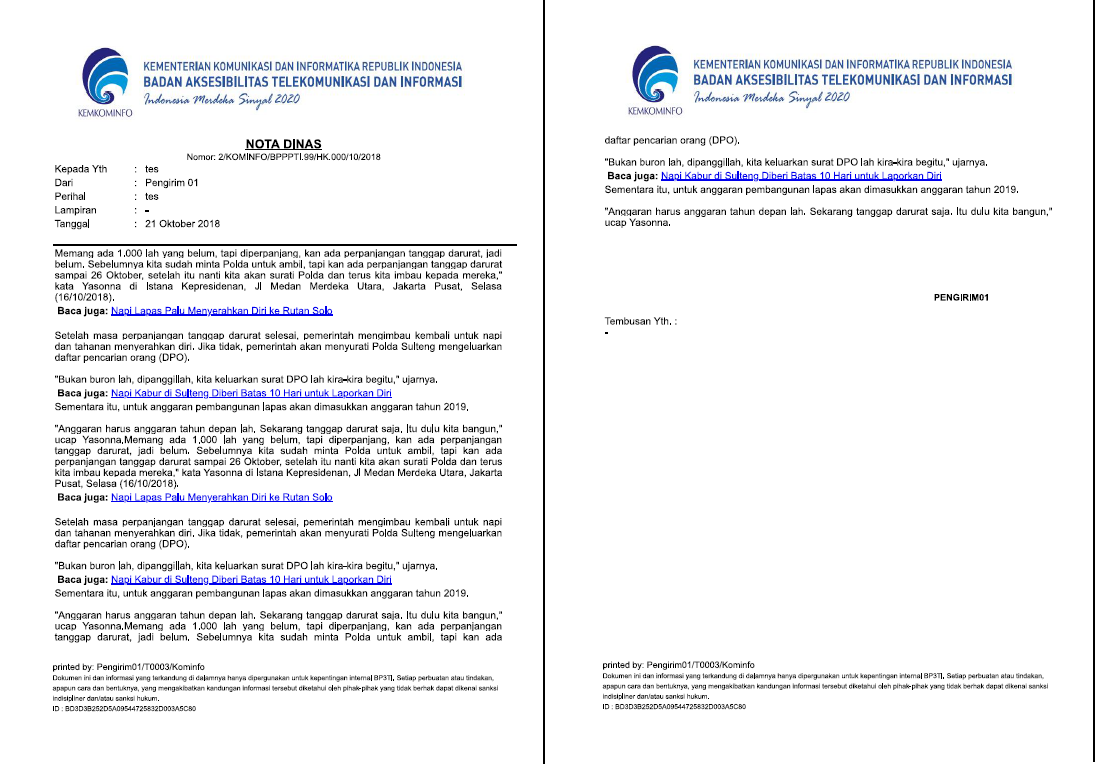
Selama menggeluti dunia nde, sering sekali mendapatkan permintaan dari client agar bisa melakukan print surat dengan selalu menyertakan bagian header dan bagian footer di setiap halaman. Dulu client PJB meminta kemampuan seperti itu dan sekarang askrindo juga meminta hal yang sama dan kemungkinan kedepan hal ini juga akan sering ditanyakan. Seperti ini ilustrasi hasil print surat yang diminta :

Untuk mendapatkan hasil seperti ilustrasi di atas, kita kembali ke pengatur layout “old style” namun bisa “save the day” yaitu table.
Berikut layout html yang dipakai :
<html>
<head>
</head>
<body>
<table class="container-surat">
<thead class="header-surat">
<tr>
<th class="header-surat-cell">
"header logo, BISA PAKAI <TABLE> ATAU <DIV> ATAU <SPAN>"
</th>
</tr>
</thead>
<tbody class="body-surat">
<tr>
<td class="body-surat-cell">
"SELURUH BODY SAMPAI DENGAN BAGIAN TEMBUSAN SEBELUM FOOTER"
</td>
</tr>
</tbody>
<tfoot class="footer-surat">
<tr>
<td class="footer-surat-cell">
<div id="blank"></div>
<span id="print-footer">
"FOOTER DIISI DISINI, BISA BERADA DI DALAM TABEL UNTUK MENGATUR WIDTH"
</span>
</td>
</tr>
</tfoot>
</table>
</body>
</html>
Selain itu, perlu penambahan css supaya header dan footer dapat berulang di setiap halaman. Untuk header css bersifat general untuk semua browser seperti berikut
@media print {
thead.header-surat {
display:table-header-group;
}
@page {
size:21.0cm 29.7cm;
margin: 1cm 1cm 2cm 2cm;
}
}
@media print menunjukkan css hanya akan berjalan pada saat print tidak dalam mode screen.
Untuk footer dibedakan per jenis browser karena di setiap browser akan menghasilkan efek yang berbeda dan untuk mempermudah testing per browser. Berikut adalah setting css footer untuk masing-masing browser :
/*
UNTUK GOOGLE CHROME
*/
@media print and (-webkit-min-device-pixel-ratio:0) {
#blank {
height: 85px;
position: relative;
}
#print-footer {
display: table-footer-group;
bottom: 1px;
left: 2px;
position: fixed;
}
}
@media print and (min--moz-device-pixel-ratio:0) {
#blank {
height: 85px;
position: relative;
}
#print-footer {
display: table-footer-group;
bottom: 1px;
left: 2px;
position: fixed;
}
}
