Jika dulu android studio menjadi primadona, saat ini banyak bahasa pemrograman untuk mengembangkan mobile apps. React Native adalah framework Javascript yang dikembangkan oleh Facebook untuk membuat aplikasi Android dan iOS. React Native akan mengkompilasi aplikasi ke dalam native kode Android dan iOS.
Lantas bagaimana cara membuat mobile apps dengan react-native ?
susah ga yah instalasi nya ?
makan ran berapa gb yah untuk ngembangin apps nya ?
tenang saja, karena basic nya hanya perlu memahami html5 dan javascripts, namun alangkah lebih baik jika kita pun memahami nodejs, java, dan yang terpenting mau meluangkan waktu untuk explore itu semua. ok, langsung saja untuk instalasi react-native ini teman-teman harus install :
- nodejs && npm || yarn
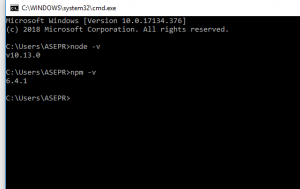
cara install nodejs tidaklah susah, tinggal klik tautan ini untuk pilih installer dan download, lalu pilih run dan ikuti langkah-langkahnya, jika sudah silahkan cek dengan mengetik node -v dan npm -v seperti gambar dibawah ini

nodejs npm
2. Install java sdk && android sdk
Keduanya digunakan saat mengcompile nantinya
biasanya dilangkah kedua itu suka nemu masalah, jadi sabar aja dan jangan pantang nyerah, paling umum biasanya gradle nya yang bermasalah, tapi di forum banyak ko solusinya,, hanya perlu baca dan mencoba
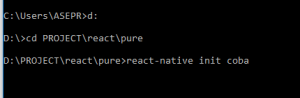
setelah semuanya terinstall dengan baik selanjutnya kita buat folder untuk mempermudah nantinya, lalu kita coba create project dengan cara ketik react-native init <nama_project> contohnya ada di bawah yah,

jika sudah, enter saja lalu tunggu….
setelash selesai masuk ke folder yang telah di install, lalu ketik
npm install , jika sudah selesai jalankan dengan perintah react-native run-android……
oh iya, jangan lupa hubungkan device android nya ke pc atau laptop untuk melihat hasil aplikasi yang telah
dibuat, sementara itu saja dulu yah, di artikel selanjutnya kita buat apps dengan autentikasi media sosial 🙂
selemat mencoba