Part 1 – Pengenalan
React adalah salah satu Javascript library untuk membuat tampilan web yang bekerja mengikuti konsep Single Page Application (SPA).
Mengapa harus memilih React untuk membangun sebuah User Interface website?
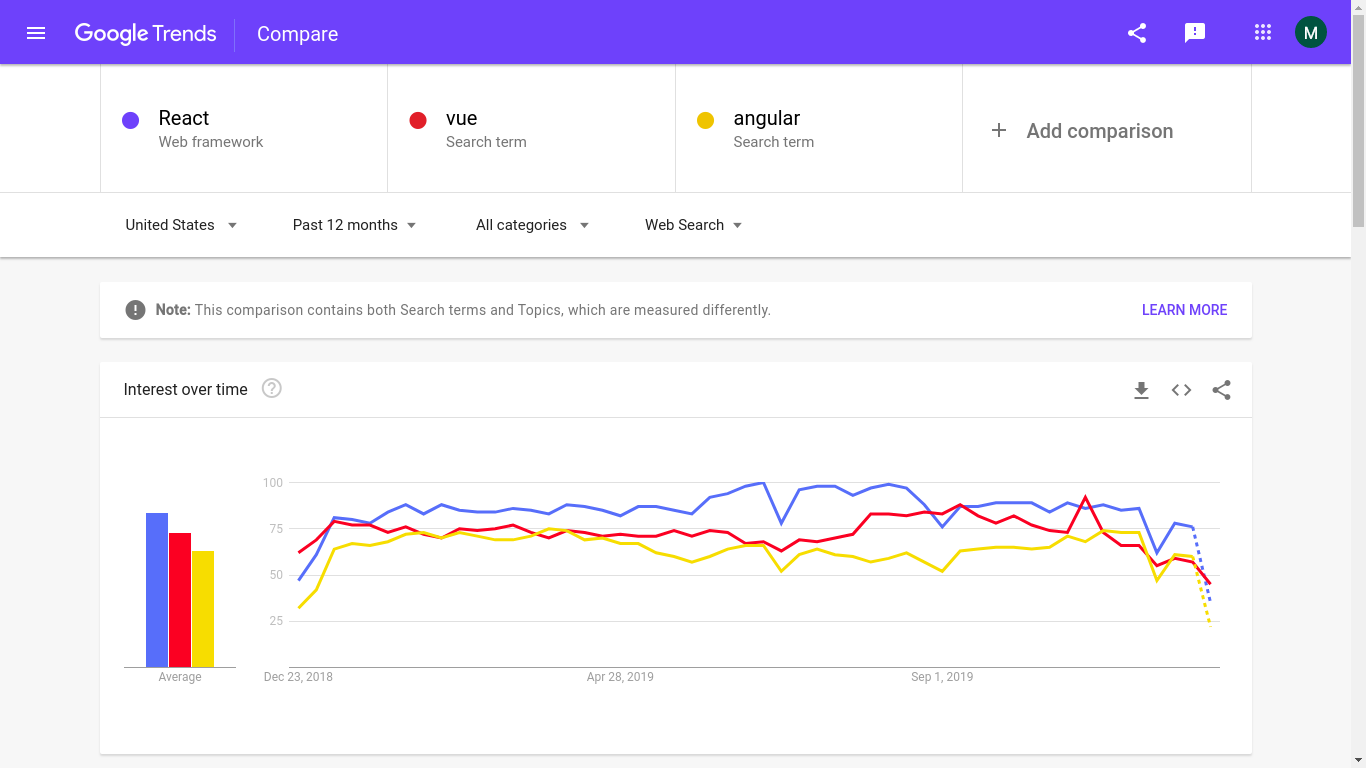
Berikut adalah hasil komparasi google trends React dengan Library Javascript untuk pembuatan user interface.

Mengapa React begitu dicari oleh Front end developer?
React mempunyai beberapa fitur dan kemampuan yang ditawarkan, diantaranya:
- JSX
React menggunakan JSX untuk templating User Interface. JSX adalah Javascript yang dapat memproses text HTML dan menggunakan tag HTML untuk merender subcomponent. Sintaks HTML diproses oleh Javascript untuk memanggil React Framework. Kita juga dapat menggunakan perintah Javascript biasa dalam React
- React Native
React juga memiliki Library Native (untuk membuat aplikasi mobile) yang dibuat oleh Facebook pada tahun 2015 yang disebut dengan React Native. React native dapat digunakan untuk membuat aplikasi mobile di perangkat IOS, Android hanya dengan menggunakan Javascript. React Native menggunakan desain pembagunan aplikasi yang sama dengan React dan dapat menambahkan UI Library mobile. React Native juga dapat mengadopsi komponen yang ditulis dengan bahasa Objective-C, Java, atau Swift.
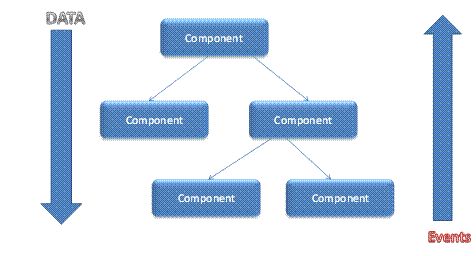
- Single-way data flow

Di React, satu set nilai yang tidak dapat diubah diteruskan ke komponen renderer sebagai properti di tag HTML-nya. Komponen tidak dapat secara langsung memodifikasi properti apa pun tetapi dapat melewati fungsi panggilan balik dengan bantuan yang dapat kita lakukan modifikasi. Proses ini dikenal sebagai “sifat mengalir turun; aksi mengalir ”.
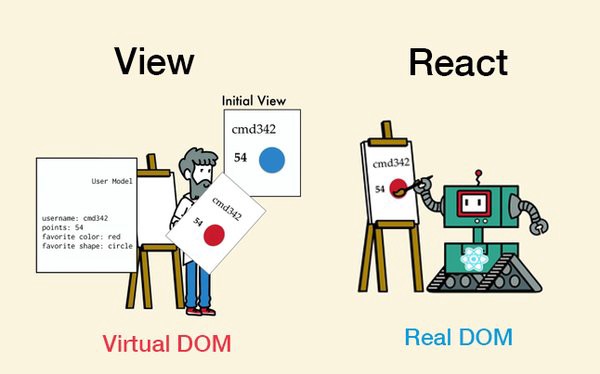
- Virtual Document Object Model
React creates an in-memory data structure cache which computes the changes made and then updates the browser. This allows a special feature which enable programmer to code as if whole page is render on each change where as react library only render components which actually change.
React membuat struktur data di dalam memori cache yang dapat langsung diproses dan ditampilkan oleh browser setelah programmer melakukan perubahan di kodingan. Keuntungannya adalah Browser dapat menampilkan keseluruhan halaman, tetapi React hanya merender komponen yang diubah.
Sekarang, pertanyaannya adalah mengapa kita harus menggunakan ReactJS? Ada begitu banyak platform open-source untuk mempermudah pengembangan aplikasi web front-end, seperti Angular dan vue. Mari kita lihat manfaat React dibandingkan teknologi atau Framework unggulan yang lain. Dengan dunia front-end berubah dengan cepat setiap hari, sulit untuk meluangkan waktu untuk mempelajari framework baru – terutama ketika framework baru tersebut tidak memberikan hasil karena tingkat kesulitan yang belum dapat dibayangkan. Jadi, jika Anda mencari hal baru tentang framework front-end tetapi Anda merasa sedikit kesulitan dengan framework front-end yang, coba React sekarang.
- Simpel
ReactJS lebih mudah untuk dipahami. Pendekatan berbasis komponen, siklus hidup (lifecycle) yang didefinisikan dengan baik, dan penggunaan JavaScript yang sederhana membuat React sangat sederhana untuk dipelajari, membangun web profesional dan aplikasi mobile dapat secara mudah dibuat. React menggunakan sintaks khusus yang disebut JSX yang memungkinkan Anda untuk mencampur HTML dengan JavaScript. Ini bukan suatu keharusan; Pengembang masih dapat menulis dalam JavaScript biasa tetapi JSX jauh lebih mudah digunakan. - Mudah dipelajari
Siapa pun yang memiliki pengetahuan dasar sebelumnya dalam pemrograman dapat dengan mudah memahami React sementara Angular dan Ember disebut sebagai ‘Bahasa spesifik domain’, yang menyiratkan bahwa sulit untuk mempelajarinya. Dengan React, anda hanya perlu pengetahuan dasar tentang CSS dan HTML. - Pendekatan Native
React dapat digunakan untuk membuat aplikasi mobile (React Native). Dan React adalah penggemar berat reusability yang artinya React secara penuh mendukung terhadap penggunaan kembali kode yang telah dituliskan. Jadi pada saat yang sama kita dapat membuat aplikasi iOS, Android dan Web. - Data Binding
Bereaksi menggunakan pengikatan data satu arah dan arsitektur aplikasi yang disebut Flux mengontrol aliran data ke komponen melalui satu titik kontrol – operator. Lebih mudah untuk men-debug komponen mandiri aplikasi ReactJS besar. - Performa
React tidak menawarkan konsep wadah bawaan untuk dependensi. Anda dapat menggunakan modul Browserify, Require JS, EcmaScript 6 yang dapat kita gunakan melalui Babel, ReactJS-di untuk menyuntikkan dependensi secara otomatis. - Testability
Aplikasi ReactJS sangat mudah saat pengetesan. React views dapat diperlakukan sebagai fungsi state, jadi kita dapat memanipulasi dengan keadaan kita meneruskan ke tampilan ReactJS dan melihat output dan memicu tindakan, peristiwa, fungsi, dll.
ya gaes, jadi itu seluk beluk tentang React, sebelum belajar praktik alangkah lebih baiknya untuk mengetahui terlebih dahulu apa yang akan kita pelajari, sampai bertemmu di artikel dan tutorial selanjutnya.
Cek juga -> https://blog.armsolusi.com/2018/11/15/react-native-p1-perkenalan-dan-instalasi/
sumber : https://www.c-sharpcorner.com/article/what-and-why-reactjs/