PocketBase adalah project open source backend dengan fitur embedded SQLite, real-time database, file storage, dan autentikasi bawaan. PocketBase merupakan alternatif dari Supabase, yang merupakan alternatif dari Firebase, yang juga merupakan alternatif dari membuat infrastruktur back end sendiri from scratch.
PocketBase, tidak seperti base-base lainnya, berbasis binary. Hal tersebut membuat PocketBase sangat mudah untuk di self-host. Saat ini Official PocketBase Release tersedia dalam 3 OS yang umum digunakan yakni linux, windows, dan MacOS.
Untuk menjalankan PocketBase kamu cukup mendownload binary dari https://pocketbase.io/docs/ sesuai dengan OS yang kamu gunakan lalu jalankan command
./pocketbase serve
Server PocketBase akan menyala di http://127.0.0.1:8090 by default. Setelah menyala, PocketBase memiliki admin dashboard bawaan yang dapat diakses melalui http://127.0.0.1:8090/_/ di browser. Saat pertama kali membuka admin dashboard kamu akan diminta membuat akun super admin.

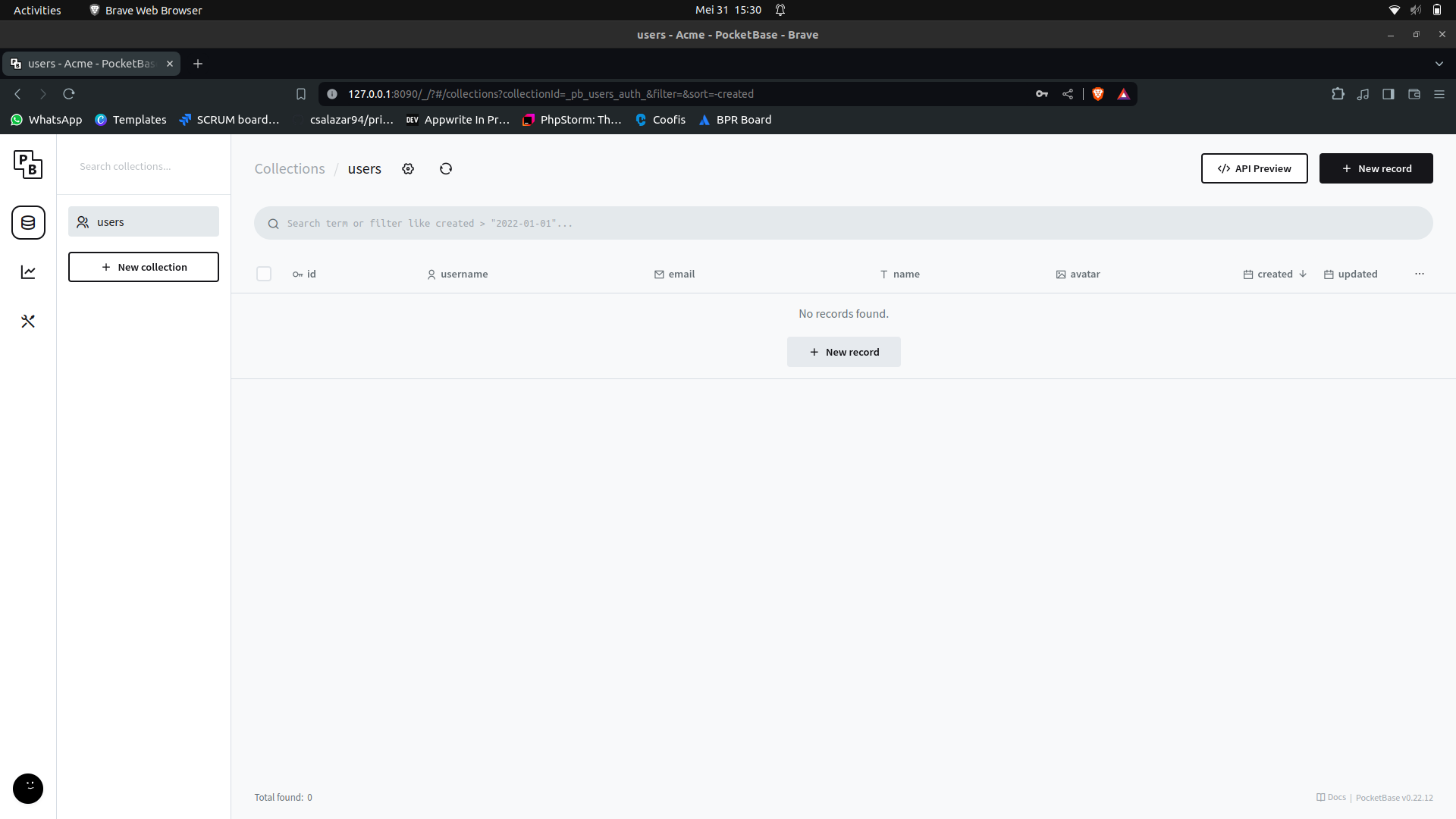
Gambar 1. Tampilan PocketBase admin dashboard
Melalui admin dashboard ini, kamu dapat membuat “collection” yang dapat dianalogikan sebagai tabel pada database berbasis sql. Semua collection yang kamu buat akan otomatis dapat diakses melalui api pada http://127.0.0.1:8090/api/ . Untuk melihat preview api kamu dapat klik tombol API Preview di sudut kanan atas. Selain melalui REST API, PocketBase juga memiliki SDK JavaScript dan Dart untuk menghubungkan dengan front end. Berikut merupakan contoh implementasi SDK JavaScript pada Vite JS (React + JSX).
// src/PocketBaseService.js
import PocketBase from 'pocketbase';
const pb = new PocketBase('http://127.0.0.1:8090');
export const getUsers = async () => {
return await pb.collection('users').getFullList();
};
export const createUser = async (user) => {
return await pb.collection('users').create(user);
};
// src/App.jsx
import React, { useEffect, useState } from 'react';
import { getUsers, createUser } from './PocketBaseService';
function App() {
const [users, setUsers] = useState([]);
useEffect(() => {
getUsers().then(data => setUsers(data));
}, []);
const handleAddUser = async () => {
const user = { name: 'User Baru' };
await createUser(user);
setUsers(await getUsers());
};
return (
<div>
<h1>Daftar Pengguna</h1>
<ul>
{users.map(user => (
<li key={user.id}>{user.name}</li>
))}
</ul>
<button onClick={handleAddUser}>Tambah Pengguna</button>
</div>
);
}
export default App;
Bonus tips:
Pocketbase serve, selain menjalankan server pocketbase juga akan menjalankan file statis yang ada pada pb_public. Kita bisa memanfaatkan fitur ini untuk menjalankan file front end yang sudah dicompile, contohnya dengan menjalankan npm run build pada Vite JS. Berikut contoh Dockerfile sederhana untuk dockerize Vite JS dan PocketBase
FROM node:18-alpine AS build-stage
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
FROM alpine:3.14 AS runtime-stage
RUN apk add --no-cache wget unzip
WORKDIR /pb
RUN wget https://github.com/pocketbase/pocketbase/releases/download/v0.22.12/pocketbase_0.22.12_linux_amd64.zip && \
unzip pocketbase_0.22.12_linux_amd64.zip && \
rm pocketbase_0.22.12_linux_amd64.zip
COPY ./pb/pb_migrations /pb/pb_migrations
VOLUME /pb/pb_data
COPY --from=build-stage /app/dist /pb/pb_public
EXPOSE 8090
CMD ["sh", "-c", "./pocketbase serve --http 0.0.0.0:8090"]