Pada kesempatan kali ini mimin ingin sharing dengan teman teman semua bagaimana cara membangun custom tab menggunakan Monaca. Monaca merupakan salah satu solusi dan layanan perangkat lunak yang berbasis hybrid. Monaca sudah menyediakan Cloud IDE tersendiri lho, sehingga kita dapat melakukan development pada monaca.io. Selain itu kita akan memanfaatkan Framework UI yaitu Onsen UI dan juga kerangka web front-end AngularJS

1. Melakukan instalasi Monaca pada local development
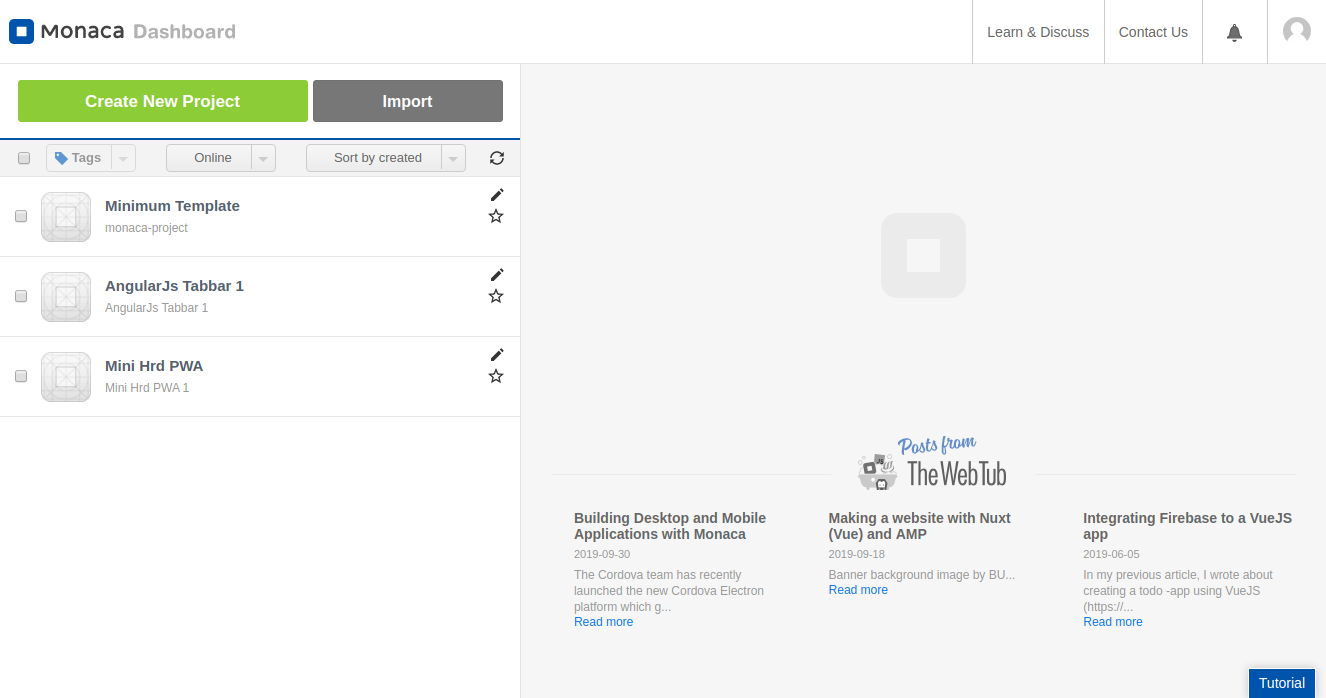
hal yang pertama harus dilakukan yaitu melakukan pendaftaran pada halaman https://monaca.io. kamu dapat menggunakan github sebagai media pendaftaran pada monaca. setelah selesai, kamu dapat melakukan login, sehingga akan muncul tampilan dashboard

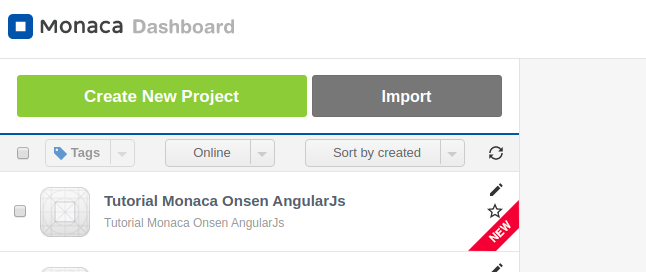
Pilih menu “Create New Project”, kemudian “framework templates”, lalu pilih “AngularJs”. kemudian akan tampil pilihan template yang dapat digunakan. pada tutorial ini mimin akan menggunakan itu pilih template “Onsen UI V2 Angular 1 Tabbar”. lalu, masukkan nama project serta deskripsinya. Tekan “Create Project”. kemudian halaman akan berpindah ke halaman dashboard. pada dashboard akan terlihat

pada tahap ini project tersebut dapat di buka melalui tombol “Open in Cloud IDE”

Kemudian kita akan melakukan import pada local development. buka terminal pada desktop kemudian lakukan instalasi monaca. Setelah instalasi selesai kita akan melakukan login pada monaca melalui terminal
npm i -g monaca
monaca login
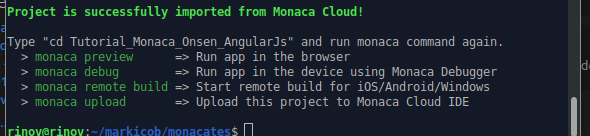
masukkan email yang terdaftar pada monaca dan password. lalu, kita akan melakukan import dari monaca dashboard ke local
monaca import
pilih project file yang akan di-import. setelah selesai melakukan import, buka folder tersebut dengan text editor yang dimiliki.

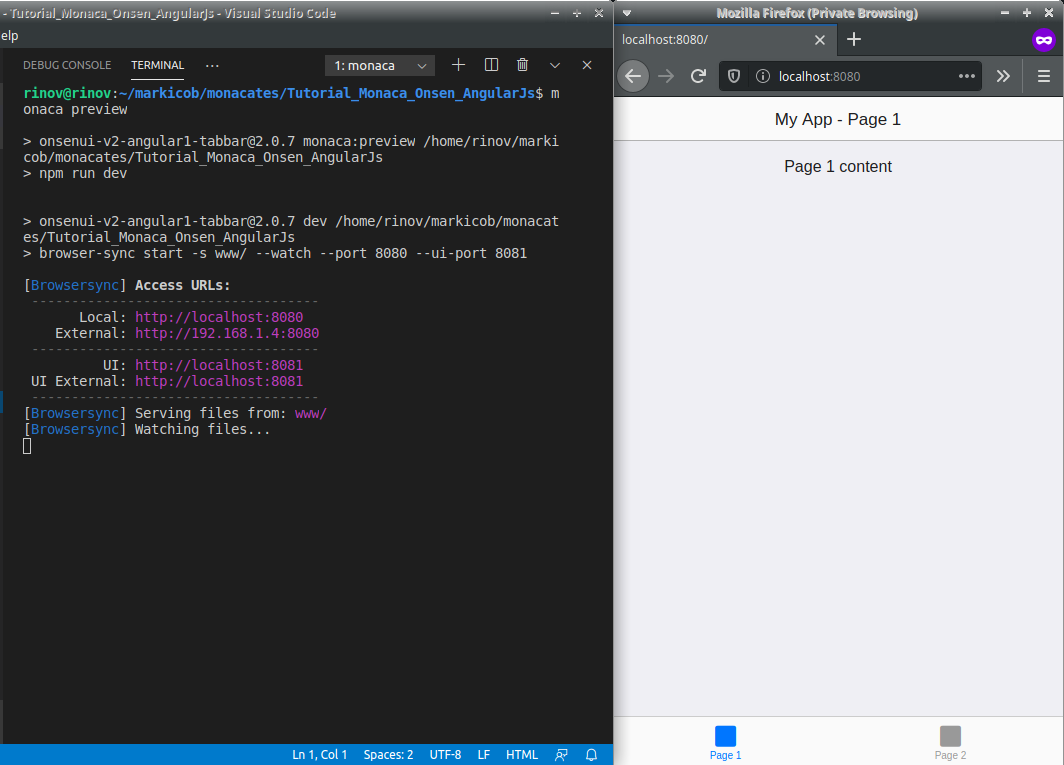
Untuk menjalankan project tersebut dapat dijalankan perintah
monaca preview

2. Melakukan kustomisasi project directory
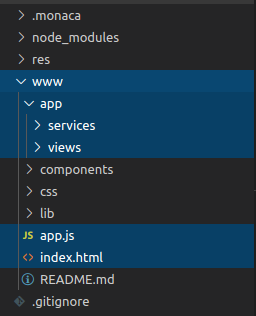
Sebelumnya, mari kita coba pahami bagaimana struktur folder yang akan dibangun

Struktur file tersebut yang akan digunakan oleh mimin dalam membangun aplikasi Daftar Pegawai. www/ merupakan project file dari monaca yang sudah disiapkan untuk melakukan kustomisasi pada aplikasi. App/ merupakan direktori proyek yang mimin tambahkan untuk membantu pengembangan. Pada services/ akan digunakan sebagai penyimpanan js yang akan melakukan request data. Direktori views/ akan menyimpan tampilan aplikasi berbentuk html. app.js merupakan tempat untuk melakukan pendeklarasian controller dan juga route aplikasi. index.html merupakan base html dari aplikasi monaca.
Struktur tersebut dapat diubah sesuai keinginan developer sehingga, namun pada project file tersebut akan digunakan dalam tutorial ini. selanjutnya kita akan melakukan pembangunan aplikasi pada project monaca
3. Membangun aplikasi
A. Membangun route
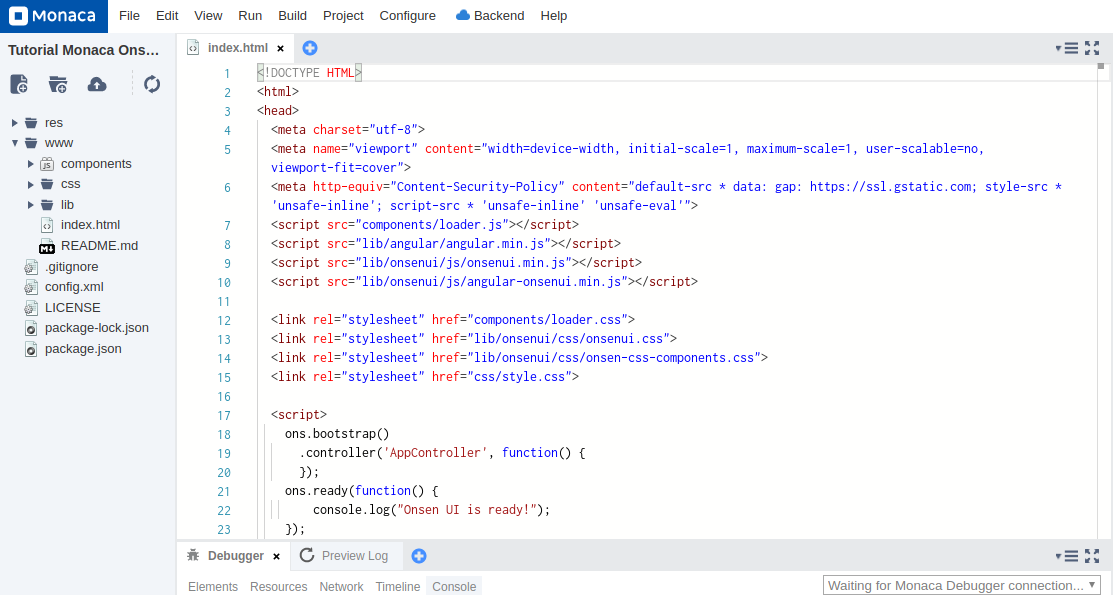
pertama mari kita siapkan index.html terlebih dahulu
<!DOCTYPE HTML><html ng-app="myApp"><head> <meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, viewport-fit=cover"> <meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <script src="lib/angular/angular.min.js"></script> <script src="lib/angular/angular-ui-router.min.js"></script> <script src="lib/onsenui/js/onsenui.min.js"></script> <script src="lib/onsenui/js/angular-onsenui.min.js"></script>
<link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" href="css/style.css">
<script>if (ons.platform.isIPhoneX()) { document.documentElement.setAttribute('onsflag-iphonex-portrait', ''); document.documentElement.setAttribute('onsflag-iphonex-landscape', ''); } </script><script src="app.js"></script><script src="app/services/request.js"></script></head><body ng-controller="RootController">
<div ui-view></div></body></html>
pastikan semua script dapat diload pada text editor yang digunakan. mimin menambahkan angular-ui-router.min.js sebagai router yang sudah disediakan oleh AngularJs. kemudian kita siapkan app.js
var module = angular.module('myApp', ['onsen','ui.router']);
module.run(function ($location) { angular.element(document).ready(function () { });});
module.config(["$stateProvider","$urlRouterProvider", function ( $stateProvider, ) { $stateProvider .state("home", { url: "/home", templateUrl: "app/views/home.html", }) }]);
module.controller('RootController', function($scope,$state,$location) { $state.transitionTo("home"); $scope.movePage = function (param1, param2, param3, param4) { if (param4) { $location.path("/" + param1 + "/" + param2 + "/" + param3 + "/" + param4);
} else if (param3) { $location.path("/" + param1 + "/" + param2 + "/" + param3); } else if (param2) { $location.path("/" + param1 + "/" + param2); } else if (param1) { $location.path("/" + param1);
} };});
module.controller('TabbarController', function($scope) { $scope.title = 'Karyawans'; $scope.updateTitle = function($event) { $scope.title = angular.element($event.tabItem).attr('label'); };});
B. Membangun Tab
Langkah berikutnya kita buatkan home.html sebagai halaman home.
<ons-page ng-controller="TabbarController"> <ons-toolbar> <div class="center">{{title}}</div> </ons-toolbar></ons-page>
Kemudian aplikasi akan tampil seperti ini

kemudian kita akan mengimport tab_daftar dan tab_login dari folder app/views/ menggunkan fungsi ng-include, maka kita buat kan tab_daftar.html terlebih dahulu
<template id="tab_daftar"> <ons-page id="TabDaftar" ng-controller="KaryawansController as $page"> <p style="text-align: center;"> Daftar. </p> </ons-page></template>
kemudian kita buatkan daftar_login.html
<template id="tab_login"> <ons-page id="TabLogin" ng-controller="LoginController as $page"> <p style="text-align: center;"> Login. </p> </ons-page></template>
lalu kita import file tersebut menggunakan ng-include pada home.html menjadi
<div ng-include src="'app/views/tab_daftar.html'" onload="loaded1=true"></div><div ng-include src="'app/views/tab_login.html'" onload="loaded2=true"></div>
<ons-page ng-controller="TabbarController" ng-if="loaded1 && loaded2" > <ons-toolbar> <div class="center">{{title}}</div> </ons-toolbar> <ons-tabbar swipeable position="auto" ons-prechange="updateTitle($event)"> <ons-tab page="tab_daftar" label="Karyawans" icon="ion-home, material:md-home" active> </ons-tab> <ons-tab page="tab_login" label="Login" icon="md-face" active-icon="md-face"> </ons-tab> </ons-tabbar></ons-page>
Simpan kemudian aplikasi akan berbentuk seperti ini


kemudian kita buatkan tombol dan card untuk berpindah halaman ke detail serta form karyawan pada tab_daftar.html
<template id="tab_daftar"> <ons-page id="TabDaftar"> <ons-button modifier="large--quiet">Tambah</ons-button>
<div> <ons-card> <div class="title"> Rizky Novriansyah </div> <div class="content"> <p>Optimistic Developer</p> </div> </ons-card> </div> </ons-page> </template>
dan kita buatkan input pada tab_login.html
<template id="tab_login"> <ons-page id="TabLogin"> <div ng-hide="tokenExist" style="text-align: center; margin-top: 30px"> <p> <ons-input id="username" modifier="underbar" placeholder="Username" float></ons-input> </p> <p> <ons-input id="password" modifier="underbar" type="password" placeholder="Password" float></ons-input> </p> <p style="margin-top: 30px;"> <ons-button>Sign in</ons-button> </p> </div> <div style="text-align: center; margin-top: 30px"> <p style="margin-top: 30px;"> <ons-button>Log out</ons-button> </p> </div> </ons-page></template>
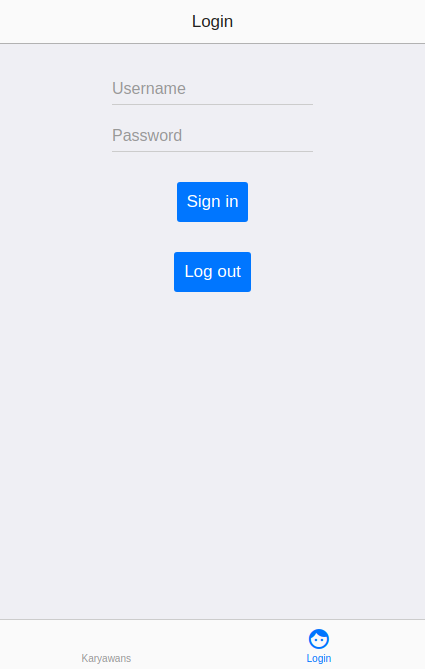
tampilan akan berubah menjadi seperti ini


Yapp jadi gengs, cukup dulu tutorial kali ini 🙂 terimakasiih