Pada tutorial sebelumnya (Membuat custom Tab menggunakan Monaca dan AngularJs) kita sudah mencoba membuat custom tab pada Monaca dan AngularJs. sekarang mari kita membuat custom route pada project file yang sama

1. Mendeklarasi Route pada app.js
pada tutorial sebelumnya, module config url berisi seperti ini
module.config(["$stateProvider","$urlRouterProvider",
function (
$stateProvider,
) {
$stateProvider
.state("home", {
url: "/home",
templateUrl: "app/views/home.html",
})
}]);
kita akan ubah menjadi
module.config(["$stateProvider","$urlRouterProvider",
function (
$stateProvider,
) {
$stateProvider
.state("home", {
url: "/home",
templateUrl: "app/views/home.html",
})
.state("formKaryawan", {
url: "/formKaryawan",
templateUrl: "app/views/form_karyawan.html"
})
.state("detailKaryawan", {
url: "/detailKaryawan/:id",
templateUrl: "app/views/form_karyawan.html"
})
}]);
Terdapat penambahan untuk melakukan form akses kedalam form_karyawan.html. perlu diperhatikan form_karyawan digunakan 2x sebagai input dan juga sebagai lihat detail. url ‘/formKaryawan’ akan digunakan sebagai input dan url ‘/detailKaryawan/:id’ akan digunakan sebagai detail dari karyawan. ‘:id’ diperuntukan untuk mendapat id saat membuka url. setelah kita memasukkan route kita akan membuat form_karyawan.html. kita buatkan form_karyawan.html pada /www/app/views/form_karyawan.html
<ons-page> <ons-toolbar> <div class="left" ng-click="movePage('home')"><ons-back-button>Back</ons-back-button></div> <div class="center">Form Karyawan</div> </ons-toolbar> <div style="text-align: center; margin-top: 30px"> <p> <ons-input id="username" modifier="underbar" placeholder="Nama" float ></ons-input> </p> <p> <ons-input id="password" modifier="underbar" placeholder="Alamat" float ></ons-input> </p> <p> <ons-input id="username" modifier="underbar" placeholder="No Telepon" float ></ons-input> </p> <p> <ons-input id="password" modifier="underbar" placeholder="No Rekening" float ></ons-input> </p> <p> <ons-input id="username" modifier="underbar" placeholder="Email" float ></ons-input> </p> <p> <ons-input id="password" modifier="underbar" placeholder="Pemilik Rekening" float ></ons-input> </p> <p style="margin-top: 30px;">
<ons-button >Submit</ons-button>
<ons-button>Save</ons-button>
<ons-button modifier="quiet">Delete</ons-button> </p> </div></ons-page>
2. Membuat Controller angular dan menambah fungsi pindah halaman
sekarang kita memiliki 4 html yaitu form_karyawan.html, home.html, tab_daftar.html, tab_login.html. perlu diperhatikan bahwa kita hanya home.html yang sudah memiliki ng-controller. kita perlu menginisiasi ng-controller lainnya pada html lainnya. markibat, mari kita buat controllernya terlebih dahulu pada app.js
module.controller('KaryawansController', function() { let ctrl = this;});module.controller('LoginController', function() { let ctrl = this;});module.controller('FormKaryawansController', function() { let ctrl = this;});
kemudian kita assign pada form_karyawan.html
<ons-page ng-controller="FormKaryawansController as $page" >
pada tab_daftar.html
ng-controller="KaryawansController as $page"
pada tab_login.html
ng-controller="LoginController as $page"
setelah kita menassign controller pada masing masing html. kita dapat menambahkan fungsi movePage yang sudah kita buat. kita akan tambahkan pada tab_daftar.html menjadi seperti ini
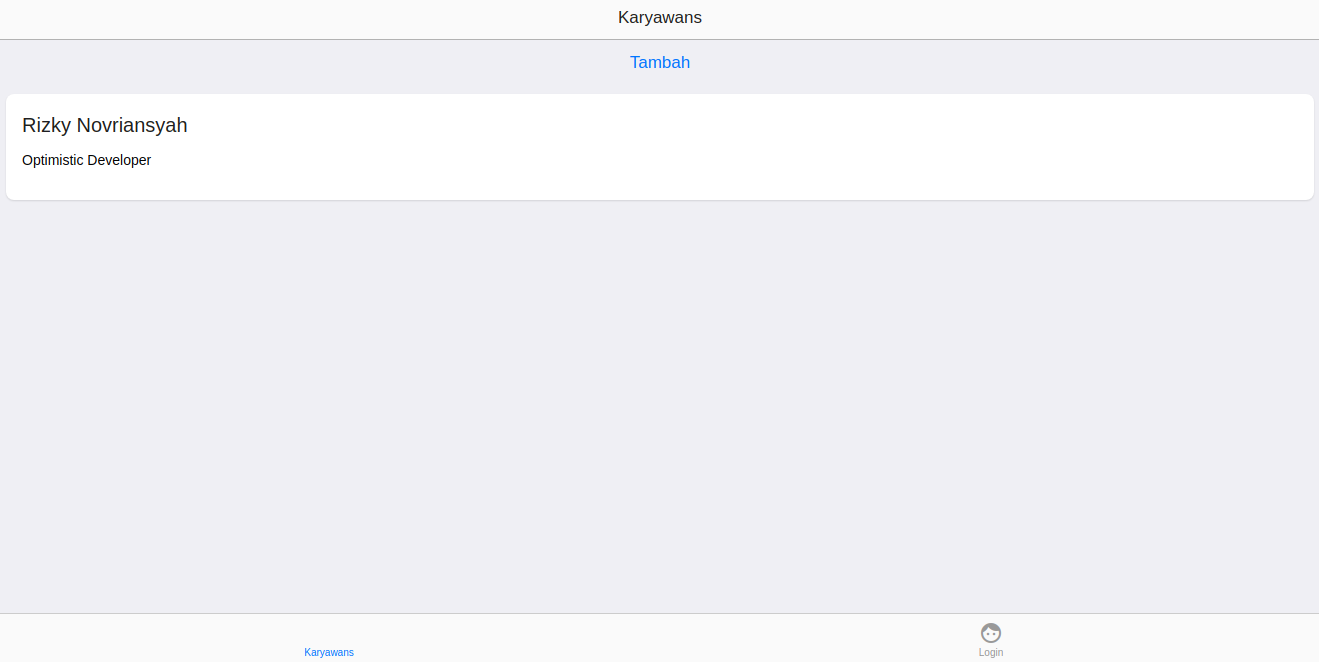
<template id="tab_daftar"> <ons-page ng-controller="KaryawansController as $page" id="TabDaftar"> <ons-button ng-click="movePage('formKaryawan')" modifier="large--quiet">Tambah</ons-button>
<div ng-click="movePage('formKaryawan')"> <ons-card> <div class="title"> Rizky Novriansyah </div> <div class="content"> <p> Optimistic Developer </p> </div> </ons-card> </div> </ons-page> </template>
tab_login.html menjadi seperti ini
<template id="tab_login"> <ons-page ng-controller="LoginController as $page" id="TabLogin"> <div ng-hide="tokenExist" style="text-align: center; margin-top: 30px"> <p> <ons-input id="username" modifier="underbar" placeholder="Username" float></ons-input> </p> <p> <ons-input id="password" modifier="underbar" type="password" placeholder="Password" float></ons-input> </p> <p style="margin-top: 30px;"> <ons-button>Sign in</ons-button> </p> </div> <div style="text-align: center; margin-top: 30px"> <p style="margin-top: 30px;"> <ons-button>Log out</ons-button> </p> </div> </ons-page></template>
kemudian pada form_karyawan.html menjadi
<ons-page ng-controller="FormKaryawansController as $page" > <ons-toolbar> <div class="left" ng-click="movePage('home')"><ons-back-button>Back</ons-back-button></div> <div class="center">Form Karyawan</div> </ons-toolbar> <div style="text-align: center; margin-top: 30px"> <p> <ons-input id="username" modifier="underbar" placeholder="Nama" float></ons-input> </p> <p> <ons-input id="password" modifier="underbar" placeholder="Alamat" float></ons-input> </p> <p> <ons-input id="username" modifier="underbar" placeholder="No Telepon" float></ons-input> </p> <p> <ons-input id="password" modifier="underbar" placeholder="No Rekening" float></ons-input> </p> <p> <ons-input id="username" modifier="underbar" placeholder="Email" float></ons-input> </p> <p> <ons-input id="password" modifier="underbar" placeholder="Pemilik Rekening" float></ons-input> </p> <p style="margin-top: 30px;">
<ons-button ng-click="movePage('home')">Submit</ons-button> <ons-button ng-click="movePage('home')">Save</ons-button> <ons-button modifier="quiet" ng-click="movePage('home')">Delete</ons-button> </p> </div></ons-page>
Nah sekarang coba dijalankan gaesss. sekian tutorial kali ini, semoga bermanfaat 🙂